- 浏览: 1023044 次
-

文章分类
★★ 总结iframe的使用 第一部分——第三部分
总结iframe的使用第一部分
url:http://www.eyejs.com/html/79/n-179.html
发布: 2009-8-11 21:08|作者: 选择多灵活多| 来源: js大联盟 | 查看: 55次
可能大家对iframe标签并不陌生吧,可是否能很正确地使用它呢?
1. js怎么使用iframe呢?
ifr是一个以存在的 iframe 的 ID 和 NAME 值:
document.getElementById(“ifr”);
window.frames[“ifr”];
这两个对象有什么区别呢?
要想使用iframe内的函数,变量就必须通过window.frames[“ifr”].因为它取的是一个完整的DOM模型
如果只想改变iframe的 src 或者width,scrolling 等属性就要用document.getElementById(“ifr”);
还要注意的是,如果在iframe的页面未完全装入的时候,调用iframe的DOM模型,会发生很严重的错误,所以,你要准备一个容错模式.
举例说明:
在网页iframe1.html中代码如下
<iframe id="eyejsF" frameborder="1" width="100px" src="eyejs.html"></iframe>
<br/>
<input type="button" value="获取或设置iframe内的信息方式一" onclick="opIframeDom()"/>
<input type="button" value="获取或设置iframe内的信息方式二" onclick="opIframeDom1()"/>
<input type="button" value="获取或设置iframe内的信息方式三" onclick="opIframeDom2()"/>
<input type="button" value="获取或设置本身的属性" onclick="opIframeAttribute()"/>
<script language="JavaScript">
//案例演示,
利用document.getElementById("ifr").contentWindow来获取src中包含网页(就叫B网页)的DOM对象,
document.getElementById("ifr").contentWindow就相当于B网页的window对象
在IE为是window.frames[ id ]或document.getElementById(id).contentWindow
在firefox为window.frames[ name ]或document.getElementById(id).contentWindow
注意啦IE下是window.frames[ id ] 而FF是window.frames[ name ] 也就是iframe标签必需有id和name再能用此方法
请看下面四种方法(已在IE 6 7 8和FF下测试过)
/**/
var opIframeDom=function(){
var ifrObj = window.document.getElementById('eyejsF');
var ifrDom=ifrObj.contentWindow; //在IE 6 7 8和FF下 都通过,因此为了兼容IE和FF就用此方法
alert(ifrDom.document.getElementById("eyejsID").innerHTML);
ifrDom.document.getElementById("eyejsID").innerHTML="我现在在eyejs网上";
};
var opIframeDom1=function(){
var ifrDom = window.frames['eyejsF']; //在FF下iframe中必需有name再能有效
alert(ifrDom.document.getElementById("eyejsID").innerHTML);
ifrDom.document.getElementById("eyejsID").innerHTML="我现在在eyejs网上";
};
var opIframeDom2=function(){
var ifrObj = window.document.getElementById('eyejsF');
var ifrDom=ifrObj.contentDocument;//在IE 6和IE 7中是undefined,而在IE 8和FF中可以用
alert(ifrDom)
alert(ifrDom.getElementById("eyejsID").innerHTML);
ifrDom.getElementById("eyejsID").innerHTML="我现在在eyejs网上";
};
/*本身的属性*/
var opIframeAttribute=function(){
var ifrObj = window.document.getElementById('eyejsF');
alert(ifrObj.width);
ifrObj.width="200px";
}
</script>
-------------------------------------------------------------------------------------------------------------------------------------------
iframe的包含网页eyejs.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<div id="eyejsID">我在eyejs.html</div>
</body>
</html>
小结如下:
1.获取iframe对象 可以用document.getElementById('eyejsF')和window.frames['eyejsF']
但是用window.frames['eyejsF']此方法时, 在FF下iframe中必需有name再能有效
2.获取iframe对象的包含网页的Dom对象就要用 iframe对象.contentWindow或iframe对象.contentDocument
但是iframe对象.contentDocument在IE 6 和IE 7中不支持,IE 8又支持了
因此为了兼容IE和FF,获取iframe中的dom对象建议用第一种方法document.getElementById('ifr').contentWindow.document.getElementById(id)对象来操作
了解了iframe的使用后,就可以参考下面的属性来做一些东西了
-------------------------------------------------------------------------------------------------------------------------------------------
IFRAME标签属性小结:
-------------------------------------------------------------------------------------------------------------------------------------------
还要注意一些特殊情况:
1. 通常要隐藏iframe的边框时需要用到frameborder属性
2. var iframe = document.createElement('iframe');
iframe.setAttribute('frameborder',0);//Firefox下有效,IE下无效
而如果我们需要直接对其属性进行赋值:
iframe.frameBorder=0;//Firefox和IE均有效 为了兼容IE和FF,就用此方法
3. 如果想要为浮动框架定义透明内容,则必须满足下列条件:
* 与 iframe 元素一起使用的 allowTransparency 标签属性必须设置为 true。
* 在 iframe 内容源文档,background-color 或 body 元素的 bgColor 标签属性必须设置为 transparent。
4. 去掉动态创建的iframe的边框
var iframe = document.createElement('iframe');
iframe.scrolling="no";//这两个属性的设置缺一不可。
iframe.frameborder="no";
5.有关高度自适应问题
scrollHeight返回的是一个数字,没有带单位
在IE 下如果没有DTD声明,则按loose.dtd 解析,在设置对像的宽高时,会自动的加上单位"px"
将iframe的高度设为document.body的高度,也并不一定能成功,因为document.body的高度可能没有整个档的高度大,如使用了层
正确写法如下
var MainFrame = parent.document.getElementById("main");
MainFrame.style.height = document.documentElement.offsetHeight+"px";//最好在这上面还加上一个常数,如10
案例下载: iframe基础.rar(1.71 KB)
iframe基础.rar(1.71 KB)
1. js怎么使用iframe呢?
ifr是一个以存在的 iframe 的 ID 和 NAME 值:
document.getElementById(“ifr”);
window.frames[“ifr”];
这两个对象有什么区别呢?
要想使用iframe内的函数,变量就必须通过window.frames[“ifr”].因为它取的是一个完整的DOM模型
如果只想改变iframe的 src 或者width,scrolling 等属性就要用document.getElementById(“ifr”);
还要注意的是,如果在iframe的页面未完全装入的时候,调用iframe的DOM模型,会发生很严重的错误,所以,你要准备一个容错模式.
举例说明:
在网页iframe1.html中代码如下
<iframe id="eyejsF" frameborder="1" width="100px" src="eyejs.html"></iframe>
<br/>
<input type="button" value="获取或设置iframe内的信息方式一" onclick="opIframeDom()"/>
<input type="button" value="获取或设置iframe内的信息方式二" onclick="opIframeDom1()"/>
<input type="button" value="获取或设置iframe内的信息方式三" onclick="opIframeDom2()"/>
<input type="button" value="获取或设置本身的属性" onclick="opIframeAttribute()"/>
<script language="JavaScript">
//案例演示,
利用document.getElementById("ifr").contentWindow来获取src中包含网页(就叫B网页)的DOM对象,
document.getElementById("ifr").contentWindow就相当于B网页的window对象
在IE为是window.frames[ id ]或document.getElementById(id).contentWindow
在firefox为window.frames[ name ]或document.getElementById(id).contentWindow
注意啦IE下是window.frames[ id ] 而FF是window.frames[ name ] 也就是iframe标签必需有id和name再能用此方法
请看下面四种方法(已在IE 6 7 8和FF下测试过)
/**/
var opIframeDom=function(){
var ifrObj = window.document.getElementById('eyejsF');
var ifrDom=ifrObj.contentWindow; //在IE 6 7 8和FF下 都通过,因此为了兼容IE和FF就用此方法
alert(ifrDom.document.getElementById("eyejsID").innerHTML);
ifrDom.document.getElementById("eyejsID").innerHTML="我现在在eyejs网上";
};
var opIframeDom1=function(){
var ifrDom = window.frames['eyejsF']; //在FF下iframe中必需有name再能有效
alert(ifrDom.document.getElementById("eyejsID").innerHTML);
ifrDom.document.getElementById("eyejsID").innerHTML="我现在在eyejs网上";
};
var opIframeDom2=function(){
var ifrObj = window.document.getElementById('eyejsF');
var ifrDom=ifrObj.contentDocument;//在IE 6和IE 7中是undefined,而在IE 8和FF中可以用
alert(ifrDom)
alert(ifrDom.getElementById("eyejsID").innerHTML);
ifrDom.getElementById("eyejsID").innerHTML="我现在在eyejs网上";
};
/*本身的属性*/
var opIframeAttribute=function(){
var ifrObj = window.document.getElementById('eyejsF');
alert(ifrObj.width);
ifrObj.width="200px";
}
</script>
-------------------------------------------------------------------------------------------------------------------------------------------
iframe的包含网页eyejs.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
</head>
<body>
<div id="eyejsID">我在eyejs.html</div>
</body>
</html>
小结如下:
1.获取iframe对象 可以用document.getElementById('eyejsF')和window.frames['eyejsF']
但是用window.frames['eyejsF']此方法时, 在FF下iframe中必需有name再能有效
2.获取iframe对象的包含网页的Dom对象就要用 iframe对象.contentWindow或iframe对象.contentDocument
但是iframe对象.contentDocument在IE 6 和IE 7中不支持,IE 8又支持了
因此为了兼容IE和FF,获取iframe中的dom对象建议用第一种方法document.getElementById('ifr').contentWindow.document.getElementById(id)对象来操作
了解了iframe的使用后,就可以参考下面的属性来做一些东西了
-------------------------------------------------------------------------------------------------------------------------------------------
IFRAME标签属性小结:
火狐的iframe的所有属性:
scrollWidth, clientLeft, clientHeight, clientWidth, clientTop, getClientRects, getBoundingClientRect, getElementsByClassName, baseURI, textContent, compareDocumentPosition, getUserData, isSameNode, lookupNamespaceURI, setUserData, lookupPrefix, isDefaultNamespace, isEqualNode, dispatchEvent, removeEventListener, style,contentEditable, offsetParent, innerHTML, offsetLeft, offsetTop, offsetHeight, offsetWidth, contentWindow, src, contentDocument, className, id, title, tagName, removeAttributeNS, removeAttribute, getAttribute, getElementsByTagName, setAttribute, getElementsByTagNameNS, hasAttributeNS, setAttributeNS, hasAttribute, getAttributeNS, nextSibling, firstChild, prefix, nodeValue, childNodes, nodeName, namespaceURI, previousSibling, nodeType, localName, lastChild, ownerDocument, parentNode, attributes, appendChild, cloneNode, normalize, hasChildNodes, insertBefore, replaceChild, removeChild, hasAttributes, isSupported, getAttributeNode, setAttributeNode, removeAttributeNode, getAttributeNodeNS, setAttributeNodeNS, ELEMENT_NODE, ATTRIBUTE_NODE, TEXT_NODE, CDATA_SECTION_NODE, ENTITY_REFERENCE_NODE, ENTITY_NODE, PROCESSING_INSTRUCTION_NODE, COMMENT_NODE, DOCUMENT_NODE, DOCUMENT_TYPE_NODE, DOCUMENT_FRAGMENT_NODE, NOTATION_NODE, lang, dir, align, frameBorder, height, longDesc, marginHeight, marginWidth, name, scrolling,width , getSVGDocument, tabIndex, draggable, blur, focus, scrollIntoView, spellcheck, addEventListener, getFeature, DOCUMENT_POSITION_DISCONNECTED, DOCUMENT_POSITION_PRECEDING, DOCUMENT_POSITION_FOLLOWING, DOCUMENT_POSITION_CONTAINS, DOCUMENT_POSITION_CONTAINED_BY, DOCUMENT_POSITION_IMPLEMENTATION_SPECIFIC, scrollTop, scrollLeft, scrollHeight, firstElementChild, lastElementChild, previousElementSibling, nextElementSibling, childElementCount, children, querySelector, querySelectorAll
IE6的iframe所有属性:
language, scrollHeight, isTextEdit, currentStyle,document , onmouseup, oncontextmenu, isMultiLine, clientHeight, onrowexit, onbeforepaste, onactivate, scrollLeft, lang, onmousemove, onmove, onselectstart, parentTextEdit, oncontrolselect, canHaveHTML, onkeypress, oncut, onrowenter, onmousedown, onpaste, className, id, onreadystatechange,onbeforedeactivate , hideFocus, dir, isContentEditable, onkeydown, clientWidth, onlosecapture, parentElement, ondrag, ondragstart, oncellchange, recordNumber, onfilterchange, onrowsinserted, ondatasetcomplete, onmousewheel, ondragenter, onblur, onresizeend, onerrorupdate, onbeforecopy, ondblclick, scopeName, onkeyup, onresizestart, onmouseover, onmouseleave, outerText, innerText, onmoveend, tagName, title, offsetWidth, onresize, contentEditable, runtimeStyle, filters, ondrop, onpage, onrowsdelete, tagUrn, offsetLeft, clientTop, style, onfocusout, clientLeft, ondatasetchanged, canHaveChildren, ondeactivate, isDisabled, onpropertychange, ondragover, onhelp, ondragend, onbeforeeditfocus, disabled, onfocus, behaviorUrns, accessKey, onscroll, onbeforeactivate, onbeforecut, readyState, all, sourceIndex, onclick, scrollTop, oncopy, onfocusin, tabIndex, onbeforeupdate, outerHTML, innerHTML, ondataavailable, offsetHeight, onmovestart, onmouseout, scrollWidth, offsetTop, onmouseenter, onlayoutcomplete, offsetParent, onafterupdate, ondragleave, children, parentNode, border, nodeValue, firstChild, name, align, marginWidth,contentWindow , hspace, frameSpacing, dataFormatAs, lastChild, ownerDocument, vspace, marginHeight, dataFld, attributes, dataSrc, src, frameBorder, nodeType, noResize, width, previousSibling, scrolling, nodeName, childNodes, longDesc, onload, nextSibling, height, allowTransparency
IE8的iframe所有属性:
nextSibling, onresizeend, onrowenter, aria-haspopup, childNodes, ondragleave, canHaveHTML, onbeforepaste, ondragover, onbeforecopy, aria-disabled, onpage, recordNumber, previousSibling, nodeName, onbeforeactivate, accessKey, currentStyle, scrollLeft, onbeforeeditfocus, oncontrolselect, aria-hidden, onblur, hideFocus, clientHeight, style, onbeforedeactivate, dir, aria-expanded, onkeydown, nodeType, ondragstart, onscroll, onpropertychange, ondragenter, id, aria-level, onrowsinserted, scopeName, lang, onmouseup, aria-busy, oncontextmenu, language, scrollTop, offsetWidth, onbeforeupdate, onreadystatechange, onmouseenter, filters, onresize, isContentEditable, aria-checked, aria-readonly, oncopy, onselectstart, scrollHeight, onmove, ondragend, onrowexit, lastChild, aria-secret, onactivate, canHaveChildren, onfocus, onfocusin, isMultiLine, onmouseover, offsetTop, oncut, parentNode, tagName, className, onmousemove, title, role, behaviorUrns, onfocusout, onfilterchange, disabled, parentTextEdit, ownerDocument, offsetParent, aria-posinset, ondrop, ondblclick, onrowsdelete, tabIndex, onkeypress, aria-relevant, onlosecapture, innerText, aria-live, parentElement, ondeactivate, aria-labelledby, aria-pressed, children, ondatasetchanged, ondataavailable, aria-invalid, onafterupdate, nodeValue, onmousewheel, onkeyup, readyState, onmovestart, aria-valuenow, aria-selected, onmouseout, aria-owns, aria-valuemax, onmoveend, contentEditable, document, firstChild, sourceIndex, outerText, isTextEdit, isDisabled, oncellchange, runtimeStyle, scrollWidth, aria-valuemin, onlayoutcomplete, onhelp, attributes, offsetHeight, onerrorupdate, onmousedown, clientTop, aria-setsize, clientWidth, onpaste, tagUrn, onmouseleave, onclick, outerHTML, ondrag, aria-controls, onresizestart, aria-flowto, ondatasetcomplete, aria-required, clientLeft, aria-describedby, all, onbeforecut, innerHTML, aria-activedescendant, aria-multiselectable, offsetLeft, frameSpacing, vspace, noResize, onload,height , marginHeight,border , longDesc, src, frameBorder, dataFormatAs,width , dataSrc, allowTransparency, contentDocument, name,contentWindow, marginWidth, dataFld, scrolling, align, hspace
-------------------------------------------------------------------------------------------------------------------------------------------
还要注意一些特殊情况:
1. 通常要隐藏iframe的边框时需要用到frameborder属性
2. var iframe = document.createElement('iframe');
iframe.setAttribute('frameborder',0);//Firefox下有效,IE下无效
而如果我们需要直接对其属性进行赋值:
iframe.frameBorder=0;//Firefox和IE均有效 为了兼容IE和FF,就用此方法
3. 如果想要为浮动框架定义透明内容,则必须满足下列条件:
* 与 iframe 元素一起使用的 allowTransparency 标签属性必须设置为 true。
* 在 iframe 内容源文档,background-color 或 body 元素的 bgColor 标签属性必须设置为 transparent。
4. 去掉动态创建的iframe的边框
var iframe = document.createElement('iframe');
iframe.scrolling="no";//这两个属性的设置缺一不可。
iframe.frameborder="no";
5.有关高度自适应问题
scrollHeight返回的是一个数字,没有带单位
在IE 下如果没有DTD声明,则按loose.dtd 解析,在设置对像的宽高时,会自动的加上单位"px"
将iframe的高度设为document.body的高度,也并不一定能成功,因为document.body的高度可能没有整个档的高度大,如使用了层
正确写法如下
var MainFrame = parent.document.getElementById("main");
MainFrame.style.height = document.documentElement.offsetHeight+"px";//最好在这上面还加上一个常数,如10
案例下载:
 iframe基础.rar(1.71 KB)
iframe基础.rar(1.71 KB)
总结iframe的使用第二部分
发布: 2009-8-11 21:21|作者: 选择多灵活多| 来源: js大联盟 | 查看: 20次
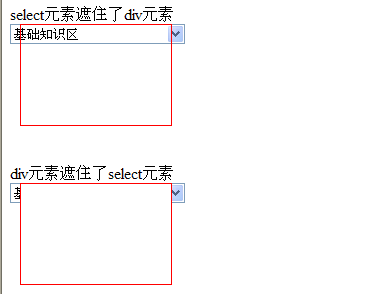
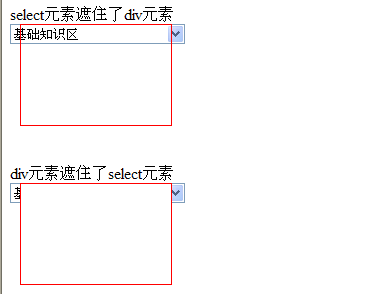
div元素被select元素和flash挡住,是一个老生常谈的问题
例如:导航菜单,鼠标放上去显示二级菜单div元素,而下面如果有select或flash,可能会被遮住
解决的方法原理,就是div可以遮住iframe,而iframe可以遮住select或flash
所以可以把iframe放在div内部,即可
下面两种不同情况的演示效果

代码:
select元素遮住了div元素
<div style="position:relative;">
<div style="position:absolute; left:10px; border:solid 1px red; width:150px; height:100px;">
</div>
<select>
<optgroup>js学习</optgroup>
<option>基础知识区</option>
<option>兼容ie 和ff浏览器的代码区</option>
<option>js小技巧区</option>
<optgroup>js效果</optgroup>
</select>
</div>
<div style="position:relative; top:120px">
div元素遮住了select元素<br/>
<div style="position:absolute; left:10px; border:solid 1px red; width:150px; height:100px; z-index:100">
<iframe width="100%" height="100px" frameborder="0"></iframe>
</div>
<select>
<optgroup>js学习</optgroup>
<option>基础知识区</option>
<option>兼容ie 和ff浏览器的代码区</option>
<option>js小技巧区</option>
<optgroup>js效果</optgroup>
</select>
</div>
-----------------------------------------------------------------------------------------------
总结iframe的使用第一部分
总结iframe的使用第三部分
 总结iframe的使用第二部分.rar(1.05 KB)
总结iframe的使用第二部分.rar(1.05 KB)
出处请转载:http://www.eyejs.com
例如:导航菜单,鼠标放上去显示二级菜单div元素,而下面如果有select或flash,可能会被遮住
解决的方法原理,就是div可以遮住iframe,而iframe可以遮住select或flash
所以可以把iframe放在div内部,即可
下面两种不同情况的演示效果

代码:
select元素遮住了div元素
<div style="position:relative;">
<div style="position:absolute; left:10px; border:solid 1px red; width:150px; height:100px;">
</div>
<select>
<optgroup>js学习</optgroup>
<option>基础知识区</option>
<option>兼容ie 和ff浏览器的代码区</option>
<option>js小技巧区</option>
<optgroup>js效果</optgroup>
</select>
</div>
<div style="position:relative; top:120px">
div元素遮住了select元素<br/>
<div style="position:absolute; left:10px; border:solid 1px red; width:150px; height:100px; z-index:100">
<iframe width="100%" height="100px" frameborder="0"></iframe>
</div>
<select>
<optgroup>js学习</optgroup>
<option>基础知识区</option>
<option>兼容ie 和ff浏览器的代码区</option>
<option>js小技巧区</option>
<optgroup>js效果</optgroup>
</select>
</div>
-----------------------------------------------------------------------------------------------
总结iframe的使用第一部分
总结iframe的使用第三部分
 总结iframe的使用第二部分.rar(1.05 KB)
总结iframe的使用第二部分.rar(1.05 KB)出处请转载:http://www.eyejs.com
iframe 的用法第三部分
发布: 2009-8-11 21:31|作者: 选择多灵活多| 查看: 17次
Div被Select挡住,是一个比较常见的问题。
有的朋友通过把div的内容放入iframe或object里来解决。
可惜这样会破坏页面的结构,互动性不大好。
这里采用的方法是:
虽说div直接盖不住select
但是div可以盖iframe,而iframe可以盖select,
所以,把一个iframe来当作div的底,
这个div就可以盖住select了.
1"iframe做为层的载体"后,
层与主页面的互动是窗口间的互动
2“用一个iframe当div的底”后,
层与主页面的互动是窗口内的互动
另外,对于方法1,
层的大小变化就会要求iframe的大小随着变化
从主页面到这个层会导致window的blur.
对于方法2,
只是在原有的div前加上这一句
<iframe style="position:absolute;z-index:9;width:expression(this.nextSibling.offsetWidth);height:expression(this.nextSibling.offsetHeight);top:expression(this.nextSibling.offsetTop);left:expression(this.nextSibling.offsetLeft);" frameborder="0" ></iframe>
<iframe style="position:absolute;z-index:-1;width:expression(this.nextSibling.offsetWidth);height:expression(this.nextSibling.offsetHeight);top:expression(this.nextSibling.offsetTop);left:expression(this.nextSibling.offsetLeft);" frameborder="0">
</iframe>
<div class="submenutvc" id="tvc">
<dl><a href="#">汽车</a></dl>
<dl><a href="#">化妆品</a></dl>
<dl><a href="#">房地产</a></dl>
<dl><a href="#">日用品</a></dl>
</div>
有的朋友通过把div的内容放入iframe或object里来解决。
可惜这样会破坏页面的结构,互动性不大好。
这里采用的方法是:
虽说div直接盖不住select
但是div可以盖iframe,而iframe可以盖select,
所以,把一个iframe来当作div的底,
这个div就可以盖住select了.
1"iframe做为层的载体"后,
层与主页面的互动是窗口间的互动
2“用一个iframe当div的底”后,
层与主页面的互动是窗口内的互动
另外,对于方法1,
层的大小变化就会要求iframe的大小随着变化
从主页面到这个层会导致window的blur.
对于方法2,
只是在原有的div前加上这一句
<iframe style="position:absolute;z-index:9;width:expression(this.nextSibling.offsetWidth);height:expression(this.nextSibling.offsetHeight);top:expression(this.nextSibling.offsetTop);left:expression(this.nextSibling.offsetLeft);" frameborder="0" ></iframe>
试用大家的方法之后发现还是有一点小问题,出来的是白色浮动,而不是本来应该出来的绿色浮动层。
问题依然存在:
三、调试完成
最后发现应该稍作修改,一下代码是最终的方案:
1、在iframe的style里面一定要加上z-index而且要设为-1,这样它就不会把原来的div层也一起覆盖掉。
2、把<iframe></iframe>放在div层的上面就可以了。
<iframe style="position:absolute;z-index:-1;width:expression(this.nextSibling.offsetWidth);height:expression(this.nextSibling.offsetHeight);top:expression(this.nextSibling.offsetTop);left:expression(this.nextSibling.offsetLeft);" frameborder="0">
</iframe>
<div class="submenutvc" id="tvc">
<dl><a href="#">汽车</a></dl>
<dl><a href="#">化妆品</a></dl>
<dl><a href="#">房地产</a></dl>
<dl><a href="#">日用品</a></dl>
</div>





相关推荐
第3章 设计网页文本内容 41 教学录像:29分钟 3.1 标题文字的建立 42 3.1.1 标题文字标记<h> 42 3.1.2 标题文字的对齐方式——align 43 3.2 设置文字格式 44 3.2.1 设置文字字体——face 44 ...
第一部分 重新思考Web应用 第1章 一种新的Web设计方法 1.1 为什么需要Ajax富客户端? 1.1.1 比较用户体验 1.1.2 网络延迟 1.1.3 异步交互 1.1.4 独占或瞬态的使用模式 1.1.5 忘掉Web 1.2 Aiax的四个基本原则 1.2.1 ...
3.页面导入样式时,使用link和@import有什么区别?4.html的元素有哪些(包含H5)5.HTML全局属性(global attribute)有哪些(包含H5)?6.HTML5的文件离线储存怎么使用,工作原理是什么?7.简述超链接target属性的取值...
第一步:此包解压覆盖根目录.rar 第二步:参考设置如下: 1、首页N格使用,进入后台--在论坛模式--内容推送--将首页四格关闭; 2、每日发帖奖励guerdon.php文件,后台计划任务调用文件名设置:guerdon.php 3、...
则修改第一行:"name":"admin","password":"21232f297a57a5a743894a0e4a801fc3"  ###ver2.61 `...
2.1 使用dreamweaver创建第一个网页 2.1.1 dreamweaver安装和配置向导 2.1.2 使用dreamweaver创建网页的基本步骤 2.1.3 使用dreamweaver的基本知识 2.2 html文档的基本结构 2.2.1 了解sgml和html的关系 2.2.2 html...
1.用frameset、frame和iframe还实现多窗口 2.在图片上利用映射距离usemap来实现按钮跳转。——第8尾集 3.表单必须要有name和value,因为抓包的时候,可发现必须要提交它们 4.fieldset标签——>legend、lable 5.只能...
tips[3] = '漂亮但无内容的网站,没有人会第三次访问它。'; tips[4] = '所谓策划:简单的问题复杂化,复杂的问题简单化'; tips[5] = '不会打枪的士兵能打仗么?分不清盐和碱的能成为厨师么?不懂web技术能策划网站么...