原文
http://qt-project.org/doc/qt-4.8/qml-tutorial.html
运行效果

步骤
1、创建QML文件(在QtCreator中根据向导创建或者直接用文本文件另存为)
2、源码(..\Examples\4.7\declarative\tutorials\helloworld)
import QtQuick 1.0
//![3]
//![1]
Rectangle {
id: page
width: 500; height: 200
color: "lightgray"
//![1]
//![2]
Text {
id: helloText
text: "Hello world!"
y: 30
anchors.horizontalCenter: page.horizontalCenter
font.pointSize: 24; font.bold: true
}
//![2]
}
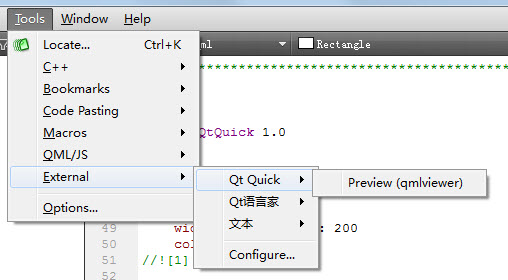
3、运行

4、原理
属性y表示在父元素下多少像素,此处是30像素
属性anchors.horizontalCenter表示水平居中的位置,此处是页面中心
分享到:



相关推荐
qml的学习笔记qml-master (1).zip
里面是nokiaQML,QT学习的资料,包括nokia内部培训资料,QML教程,QML与C++交互笔记,QML与c混合编程……
自己写的qml学习测试文件. 关于QML的内置元素。
找到的一个感觉比较好的qml介绍教程,感觉适合初学者,期望和大家分享
适合Qml初学者,简单入门,能快速了解Qml,方便以后的学习
这是我学习C++与QML混编的笔记和源代码,源代码是一个很简单的例子
QML教程,关于QML的语法,QML的使用教程,翻译自github上的英文教程
Qt 提供了两种在 QML 环境中使用 C++ 对象的方式: 1. 在 C++ 中实现一个类,注册到 QML 环境中, QML 环境中使用该类型创建对象 2. 在 C++ 中构造一个对象,将这个对象设置为 QML 的上下文属性,在 QML 环境中直接...
Qt-CMake-HelloWorld:使用CMake构建的简单Qt5程序
qml + opencv
QML学习文档 .rar
个人用qt5写的基于qml的小玩意,里面还有我相片,这个值得一看,哈(运行时可能需要qt5的类库)
很多学QT的QML部分的同学说英文版源码很难下载,现在我把源码下载下来和大家一起共享,英文版qt5_cadaques和中文版QmlBook-In-Chinese的PDF也都包含在资源里。大家可以对照学习。此资源仅供学习使用,如有侵权,请...
Qml写日志QmlLog4Qml.7z
qml的tableview数据导出到excel
你好世界(Hello World) 应用程序类型(Application Types) 总结(Summary) 3. Qt Creator集成开发环境(Qt Creator IDE) 用户界面(The User Interface) 注册你的Qt工具箱(Registering your Qt Kit) 使用...
QML 实现anroid风格的界面 主要是通过添加google的Material QML实现的类 通过Qt 编译 从而变成QML的第三方类
QML开发笔记(二):创建QML项目:https://blog.csdn.net/zeor0/article/details/108660810 配合项目的配套资源
介绍QML的一些基本知识,基础的内容。包括代码格式,语法,简单的示范例子。